رنگ در طراحي سايت
زرد
- – مفاهيم مثبت : خوشبختي، خوش بيني، گرمي، بازيگري، سرگرم كننده
- – مفاهيم منفي : انتقادي، تنفر، بزدلي، بي صبري، بدبينانه، تحريك آميز
- – موارد استفاده : روح روشن، نشان دادن بازيگري، نشان دادن گرما
سبز
- – مفاهيم مثبت : رشد، زندگي، طبيعي، زمين، تعادل
- – مفاهيم منفي : حرص، حسادت، غرور، بي تفاوتي
- – موارد استفاده : نشان دادن رشد، نشان دادن اعتبار هاي زيست محيطي، سيگنال رفتن
آبي
- – مفاهيم مثبت : اعتماد، ثبات، آرامش، صداقت، وفاداري
- – مفاهيم منفي : غم، سردي، پيش بيني پذيري، محافظه كاراي
- – موارد استفاده : آرامش، اعتماد به نفس، پاكيزگي را نشان دهيد
سياه
- – مفاهيم مثبت : اقتدار، كنترل، قدرت، پيچيدگي، وسوسه انگيز بودن
- – مفاهيم منفي : مخفي، منفي، تاريك، افسرده
- – موارد استفاده : ايجاد رمز و راز، اطمينان ، اعتماد به نفس، نشان دادن پيچيدگي
در حالي كه اينها مرجع بزرگي براي مفاهيم رنگ هستند، تحقيقات به ما مي گويد كه تصور ما از رنگ به شدت تحت تأثير پس زمينه، فرهنگ، تجربيات و ترجيحات شخصي ما قرار دارد.
به عنوان مثال، در چين، زرد مترادف با نشريات ***گرافي شده است ، در حالي كه صفحه اصلي Mailchimp زرد به معني زيبايي، شادي، خوش بيني و گرما را نشان مي دهد، ممكن است اين ميمون هاي پرمحتوا كمي غير منتظره در جهان پرجمعيت جهان تفسير شود.
هنگامي كه شما مي دانيد كه مخاطبان سايت را چه كساني تشكيل مي دهند تاثير رنگ مورد استفاده شما را در ذهن آنها را حتما بايستي در نظر بگيريد تا اطمينان حاصل شود كه پيام هاي اشتباهي را به كاربران ارسال نمي كنيد با فرض اينكه هر كس به همان شيوه واكنش نشان مي دهد.
قانون ۶۰-۳۰-۱۰
به طور سنتي براي طراحي داخلي مورد استفاده قرار مي گيرد، اتخاذ اين فرمول در سه رنگ باعث تعادل و هماهنگي در رابط شما خواهد شد. اگر در طرح ۶۰ درصد را به رنگ اصلي و اوليه خود، رنگ ثانويه شما ۳۰ درصد و رنگ تاكيدي شما ۱۰ درصد باشد، كاربران مي توانند بين نقاط كانوني رابط شما بدون اينكه از طريق پالت بيش از حد غرق شوند، به راحتي درك كنند.
درك اينكه ديد برخي از بخش هاي مخاطبان شما به رنگ انتخابي شما نسبت به ديگران متفاوت است، بايد به عنوان يك يادآوري باشد، كه رنگ توانايي كار براي هر دو مورد به نفع شما و عليه شما دارد.
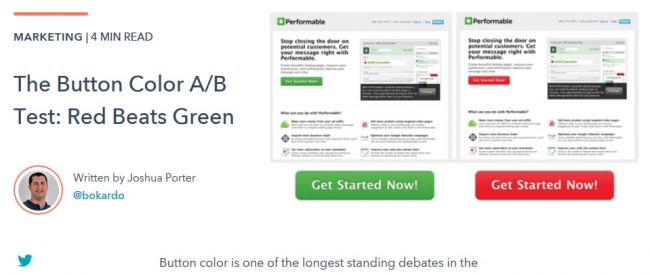
در يك آزمايش با عنوان The Button Color A / B Test: Red Beats Green ، جاشوا پورتر يك دكمه سبز و يك دكمه قرمز را در برابر يك ديگر در يك صفحه فرود(landing page) آزموده است تا ببيند افراد بيشتر براي ثبت نام روي كدام يك كليك مي كنند. با توجه به معاني ذكر شده براي هر رنگ، مي توان پيش بيني كرد كه سبز مي تواند عملكرد بهتري داشته باشد، اما ۲۱ درصد بيشتر افراد روي دكمه قرمز كليك مي كنند. ما مي توانيم فرض كنيم كه اين امر به دليل ماهيت رنگ قرمز كه بيشتر يه چشم مي آيد مورد توجه است يا شايد به خاطر اينكه قرمز بيشتر با ويژگي هاي سبز موجود در رابط كاربري مقايسه مي شود.

با اين حال وقتي شما به آن نگاه مي كنيد، ما بايد در نظر داشته باشيم كه هر چند رنگ ها معني را نشان مي دهند، اما هميشه استفاده از آن ها در زمينه طرح صفحه شما ارزشمند است. اين امر اطمينان حاصل خواهد كرد كه رنگ به نفع شما كار مي كند، نه به ضرر نرخ تبديل شما.
تقويت پيام خود را با رنگ
براي جلوگيري از تضعيف پيام برند شما، رنگ ها را براي رابط كاربري خود انتخاب كنيد كه مقادير يا گزاره هاي آن را تقويت كند. آسان است كه به دام انتخاب رنگ چشم نواز و شگفت انگيز بيفتيم، اما انتخاب هاي عملكردي در دراز مدت ممكن است بهتر باشد.
با بازي با مقادير CSS صفحه اصلي، ما مي توانيم رنگ پس زمينه اوليه زيبايي را ايجاد كنيم(ايجاد يك صفحه وب جوان و پر انرژي).
رنگ و قابليت دسترسي
تقريبا يك نفر از ۱۲ مرد و يك نفر از ۲۰۰ زن تحت تاثير كوررنگي قرار دارند. اين، با اين اوصاف اين يك واقعيت است كه كاربراني كه داراي ديد ضعيف هستند با صفحات رنگي ارتباط برقرار نكنند، به اين معني است كه ما بايد توجه داشته باشيم كه رنگ به تنهايي هميشه ابزار مناسب براي انتقال معنايي در رابطه اي ما نيست.
برچسب: طراحي سايت در كرج، طراحي وب سايت در كرج،